前天剛好在udemy 免費註冊到幾堂關於HTML或其他程式題目的線上練習課程,有點好奇所以有先做完HTML+ CSS 200題 :
不過在後續對答案的時候發現解說跟答案有些不相同(答案總覺得有誤導的可能性),所以針對自己不懂的地方,重新讀一次 MDN 說明敘述作筆記。
這禮拜家裡有要事處理,所以今天就只整理 HTML 的
<p>問題紀錄。
我選錯的答案結構 如下:
<!-- A div inside a div -->
<div class="A">
<div class="B"></div>
</div>
<!-- a list inside a list -->
<ul class="menu">
<li>
<ul class="submenu">
<li class="item">1</li>
</ul>
</li>
</ul>
<!-- ※※※※ -->
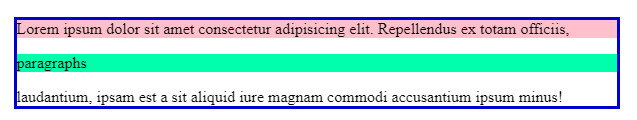
<!-- a paragraph inside a paragraph -->
<p class="C">
<p class="D">ABC</p>
</p>
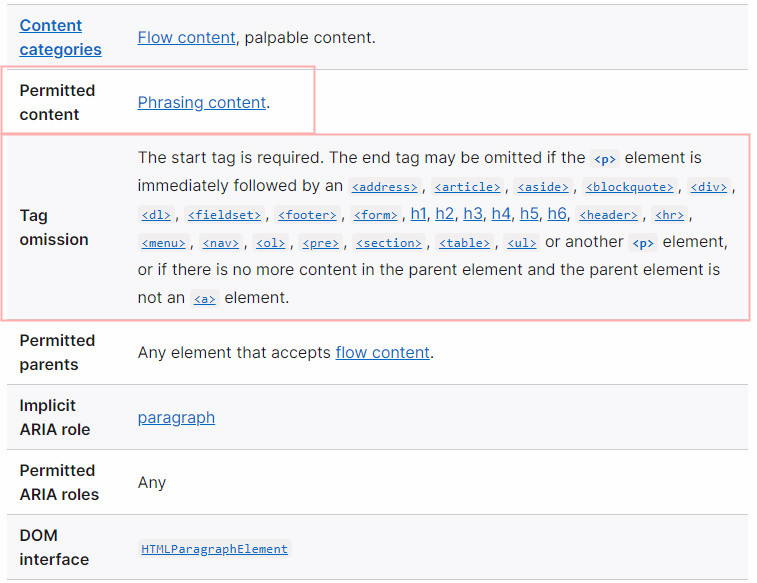
雖然平常不會把<p> 放在一個 <p>之中當子物件,但是遇到題目時,卻沒有注意到這個問題(代表沒有熟悉),於是爬了 MDN<p> Tag omission 的說明 :
<p> 元件只接受 段落型的內容 Phrasing content 的元件內容,所以當 <p> 之中還出現了同樣是 區塊元素(block elements) 的時候,那麼結尾的</p>就會被自動忽略,導致元件不會按照預期的顯示。